Getting Started
Integrations
Miscellaneous
Introduction
Filbert
A light weight (~1KB) css-in-js solution (framework) 🎨
Getting started
It is an alternative to styled-components(~12.51kB) or emotion(~11.3kB) with similar API surface.
Features
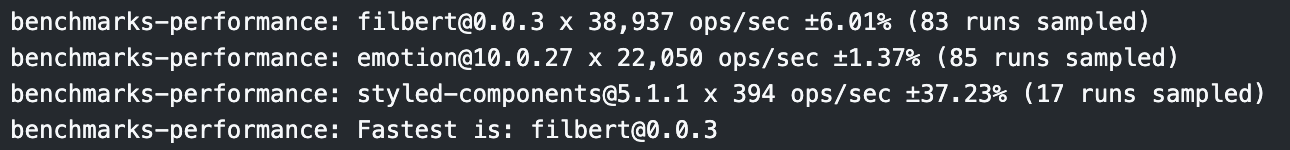
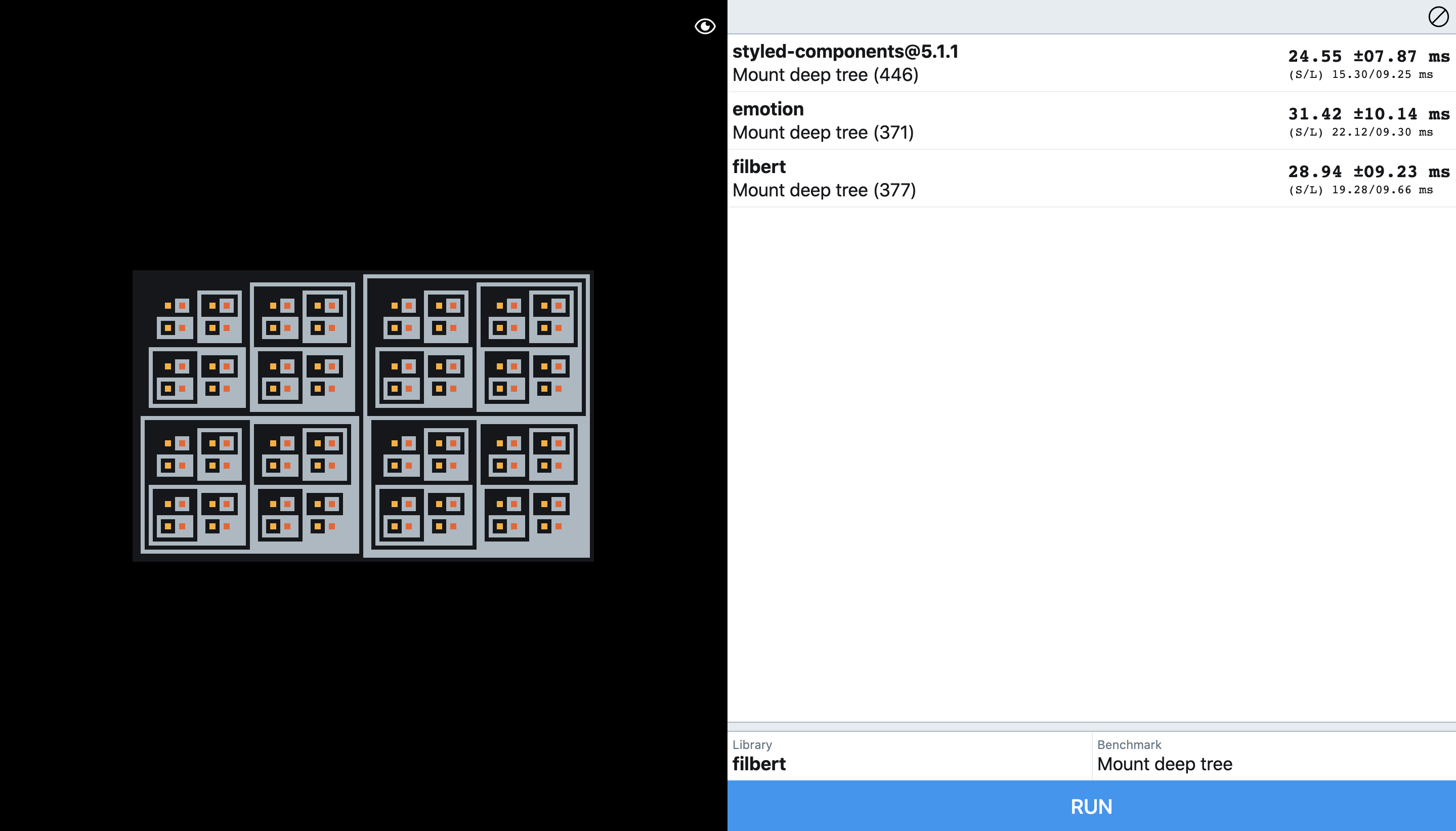
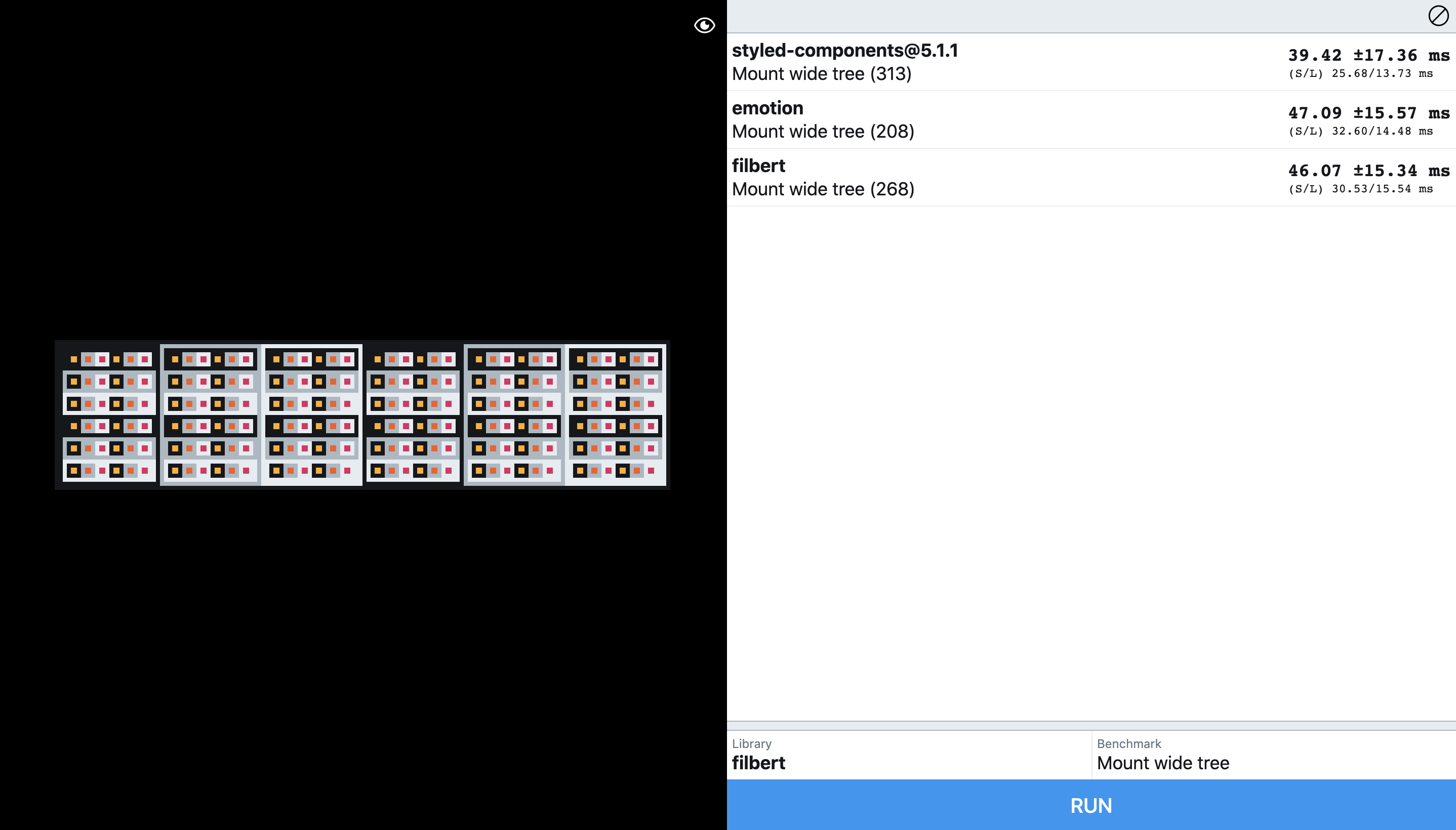
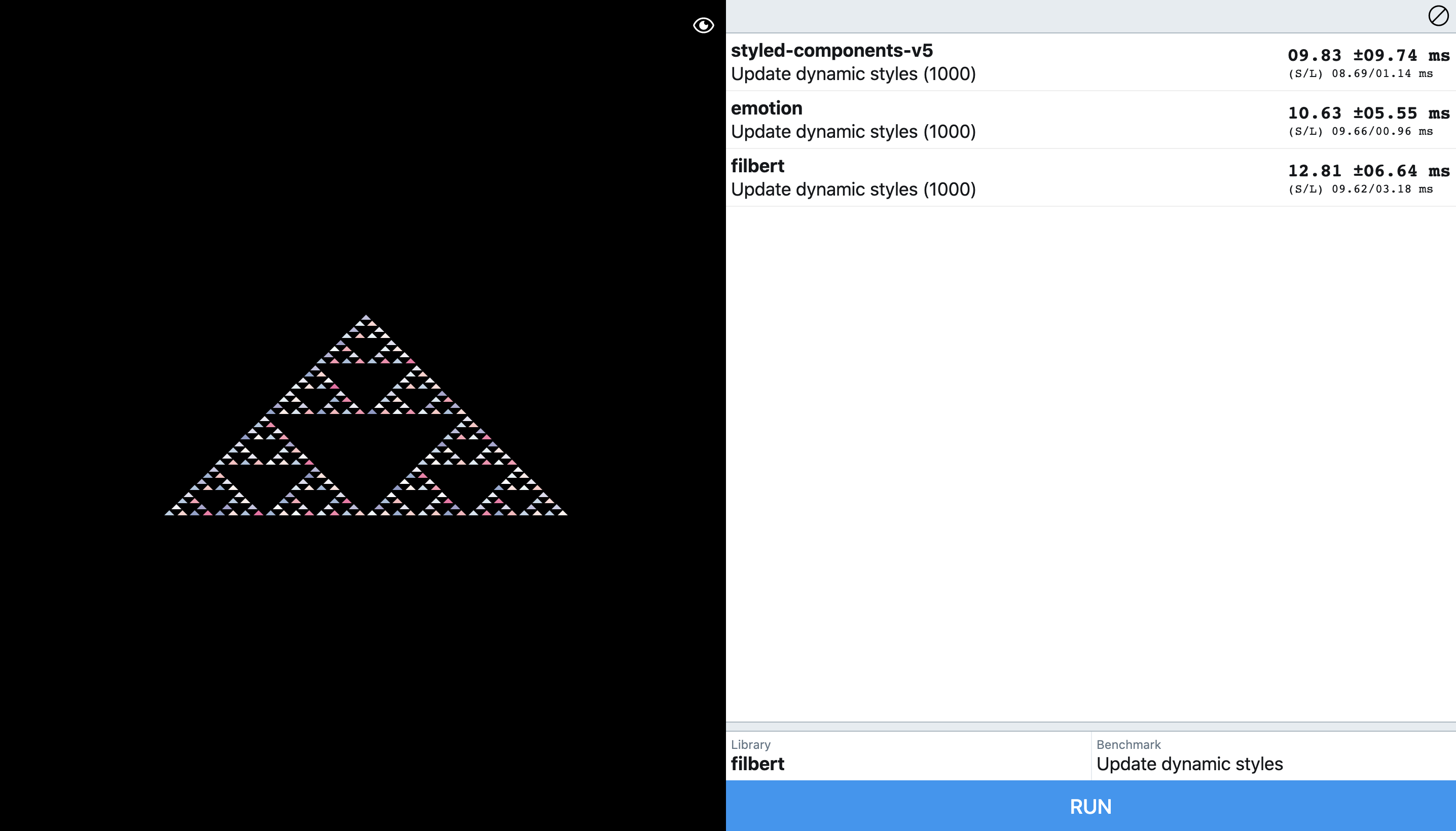
Benchmarks
🤝 How to Contribute
Whether you’re helping us fix bugs, improve the docs, or spread the word, we’d love to have you as part of the community! 💪💜
Check out our Contributing Guide
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Vijay Singh 🖋 | anotherjsguy 💻 | Vivek T A 💻 | Dane David 💻 | Vignesh Elangovan 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
Backers
Thank you to all our backers! 🙏
Sponsors
Support this project by becoming a sponsor. Your logo will show up here with a link to your website.
Acknowledgements
Without styled-components/emotion, filbert wouldn’t exist. Thanks to all the wonderful people who have contributed towards these projects 🙏